SharePoint Use Confirmation for Site Owners

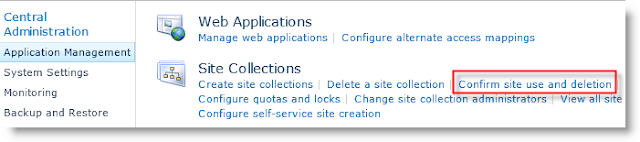
A problem in SharePoint is to keep content up to date. Therefore SharePoint offers the possibility to create use confirmations. The only problem is that the confirmation can only be approved by the site collection administrators. Not in all companies the site collection admins are also the site owners. This can be due to permission restrictions or other actions that a normal site owner should not do. In this post I'll show you how you can create your own confirmation rules and pages without using visual studio or SharePoint solution files. Standard Site Use Confirmation SharePoint offers an out of the box site confirmation mechanism. It send an email to the site collection owner and updates a counter of how many times a mail is sent without receiving a confirmation. The mechanism does not check the real use of the site. It simply send an email after a period of time to check the use. You can configure it in the Central Administration under "Application Management...

